
CSSのpxとemについて、その違いをよく理解していなかったので、調べたついでにまとめてみました。
CSSのfont-size指定で使われるpxとemの違いって何?
pxとemは、CSSでホームページの文字サイズなどを指定する際の単位。
px(ピクセル)
ピクセル単位の指定。
環境によって変化しない絶対単位。
em(エム)
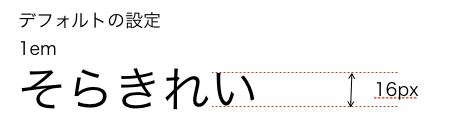
文字の高さを基準にした単位。1emは1文字分。
MacintoshやWindowsなどの使用している環境によって大きさが変化する相対単位。
bodyなどでfont-sizeの指定をしていない場合、あるいはfont-size:100%なら「1em=16px」が基準になる。

CSSのfont-size指定はpxとemのどっちの指定がいいの?
どちらが正しいというわけでもなく、pxで指定する人と、emで指定する人がいるようです。もちろん%などのその他の指定をする人もいるようですが、基本的にはpxかemのどちらかになります。
個人的にはpxの方が解りやすいのですが、とある理由からpxでの指定を避けることが推奨されているようです。
CSSのfont-sizeをpxで指定するのが駄目だと言われる理由
font-sizeを絶対単位であるpxで指定すると、ブラウザ側の設定で文字の大きさを変えたとしても文字の大きさが変わらないという点が問題になるようです。
例えば、閲覧者が「このホームページは文字が小さくて見づらい」と思い、ブラウザの文字設定を変えて、大きく表示するようにしても、pxで指定している場合は大きさが変わらないため、ストレスに感じる人も出てくるのではないか。というわけです。
そんな理由からfont-sizeをpxで指定することは閲覧者に対して"非常に不親切"な状態を押し付けてると考えられるため、font-sizeはなるべく相対単位のemか%で指定してあげるのが良いとされているようです。
え?IEだけの問題?ちょっと待って・・・
しかしながら肝心なのは、pxでfont-sizeを指定をすると、ブラウザ側で文字の大きさを変えられなくなるのは、実はIEに限っての問題だったりするようです。
つまり、他のブラウザでは問題にならないのです。
「だったらpx指定でいいじゃないか。IE?何それ?知らねえ?」って思う人も多いと思います。IEを使ってて不便に感じることが多いなら「だったらIEを使わなければいいのではないか、さっさと別のブラウザに乗り換えてしまえば良い」と、僕、個人的にも思います。
そもそものお話で、仮にemで指定したとしても文字サイズが小さくて見づらいと思ったら、わざわざ文字サイズをブラウザ側で大きくしたりして見ないですよね?そのサイトではない別の見やすいサイトを探すのが普通のアクションだと思うんです。
問題はpxで指定することではなく、小さくて読みづらいと思われる文字サイズのサイトを作ってしまったことなんじゃないかと思います。
要するに、見やすい文字サイズであればpx指定だろうが問題はないと言えると思います。
emで指定してもpxを基準に考えた方が解りやすい
font-sizeをemで指定する場合でも、Webページを構成する容れ物であるcontainerやwraperなどのwidthの設定はpxですることが多いです。
なので本来は全てpxで指定した方が都合が良いわけですが、IEにこだわる関係で◯em=◯pxなどというように、emを使用しつつもpxを意識したレイアウトをする必要が出てくるのです。
そろそろfont-size指定もemではなくpxで行なうようになっても良いと思うのですが、やたらとレガシーブラウザを大切にするWeb業界ではまだまだ無理なようなので、emとpxのサイズの相対関係をできるだけ分かりやすくするために、下記のような方法などを利用して、emをpx感覚で使用できるようにするなどの工夫がされているようです。
pxとemのサイズの相関関係を自動変換するサイト
pxからemにとか、emからpxに単位を変更したい場合はPXtoEMで自動計算してくれるので便利です。
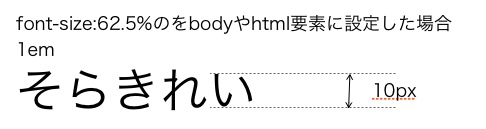
bodyやhtml要素でfont-sizeを62.5%にすると理解しやすくなる
計算をいちいちするのがめんどくさい人は、bodyやhtml要素の設定でfont-sizeを62.5%くらいにしておくと、ちょうど10px=1emくらいになるというわけです。
[css autolinks="false" classname="myclass" collapse="false" firstline="1" gutter="true" highlight="1-3,6,9" htmlscript="false" light="false" padlinenumbers="false" smarttabs="true" tabsize="4" toolbar="true" title="css"]
body {
font-size:62.5%;
}
[/css]
つまり、emでfont-sizeを指定する際に、表示される文字の大きさは16pxくらいが良いと思うなら1.6emと書けば良いし、24pxくらいが良いなら2.4emと書けば良いわけです。

CSS3ではfont-sizeをremで指定できる
CSS3ではpx、emでfont-sizeを指定する他に、新しくremという単位があります。html等の要素に基準となる大きさを指定して、それを基準に各要素を指定しておく方法です。
こんな感じで指定します。
[code]
html {
font-size: 625%;
}
body {
font-size: 1.6rem; /* 16px*/
}
[/code]
ただし、対応していないブラウザもあるため、対応させるための記述を増やす必要があり、便利なのか不便なのかよく解らなくなってしまうため、ここでは端折ることにします。
CSSのfont-size指定の適切な大きさは?
font-sizeが小さいのがスタイリッシュに思われていた時代もあり、猫もしゃくしも10pxで指定していました。
いくらモニタの解像度が低い時代と言っても、非常に見づらいホームページばかりだったのですが、文字が小さいとスタイリッシュに見えてカッコ良かったので、多くのサイトが10pxで指定していたりしました。
2007年前後だったと記憶していますが、当時は紙媒体とWEB媒体の切り分けがまだ出来ていない感じの時で、紙媒体で小さな文字が流行しWEBページも小さな文字で指定していた結果だったような気がします。
こんな文字の大きさのサイトばかりができあがっていた時代があったんですね。DTP関係と海外からのデザインの流行の関係、それと当時はWEBデザイナーという職業もあまり無く、紙媒体のデザイナーがデザインしていたことも原因の1つだったと思います。アルファベットはまだ10pxでも I can read English very wellってな感じで読もうと思えば読めますが、日本語の場合は、非常に見づらい文字サイズになります。
モニタの解像度が上がるにつれて、10pxで指定されたサイトも自然消滅し、font-sizeも少しずつ大きくなってきた結果、今だと16pxとか18pxを標準にしているサイトが多くなっているように感じます。
ではfont-sizeの適切な大きさはどの程度が良いのでしょうか?
結論から言えば、文字が「大きい」「小さい」ってのはあくまで主観であり人によって感じ方は違います。
さらには閲覧する環境や扱う情報の種類によっても違うでしょうし、デザインによっても適正なサイズは違うと思います。
例えば年配の方が見るサイトであれば文字サイズは大きめの方が良いでしょう。
つまりfont-sizeの指定に正解は無いのです。
CSSのfont-sizeの指定はそれぞれの基準に添った設定をする
CSSのfont-sizeには決まりがありません。というか、自分が決めるしかないわけですね。大手サイトのfont-sizeに合わせたからと言って、自分のサイトでぴったりのサイズとなるとは限らないのです。
なので、デザイン重視であるならば、デザインに合った設定を、読みやすさ重視であるならば、とにかく読みやすい設定をする、という感じで、自分自身が設定した基準に添って決めるのが一番正しいのではないかと思います。
結果としてどのfont-sizeで指定するかによってサイトの印象は変わってくるはずですから、適切なfont-sizeを指定できることがWebデザイナーとしてのセンスを問われる部分になるのかもしれません。
参考までに、個人的には、文字数の少ないサイトなら21pxくらい、ブログなどのように長い文章の場合は16pxくらいのfont-size指定が非常に読みやすくて好きなサイズです。